Активный участник

Сообщений всего: 72
Регистрация: Авг. 2008
|
Инструкция по созданию тем на смартфоны с ОС Symbian 9.1 UIQ 3.0 от Sony Ericsson На этот раз, я буду рассказывать о создании тем для SE M600i, который есть у меня (эта инструкция также подойдёт для W950i, P1i и других телефонов под управлением UIQ3). Я постараюсь объяснить всё так, чтобы понял даже тот человек, который первый раз видит программу «Themes Creator». Но оговорю сразу, чтобы сделать полноценную тему вам нужно потратить не один день, а возможно и неделю (если начинать с нуля).
При создании темы я советую также пользоваться программой Photoshop CS2)
Перейдем к делу…
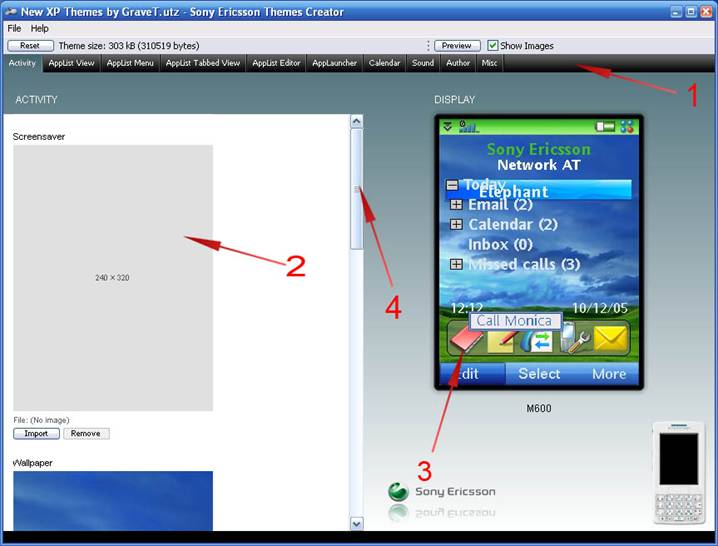
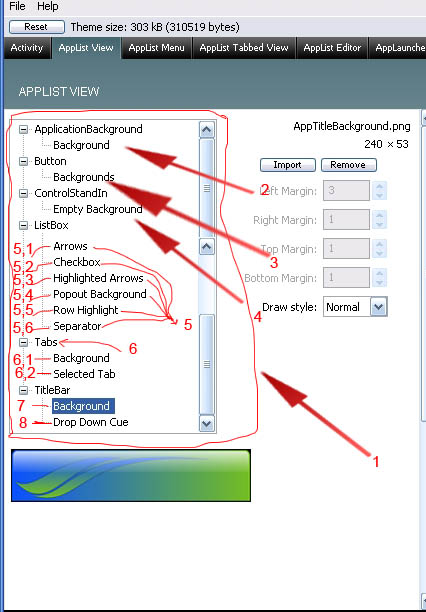
При открытии программы, сразу мы выбираем модель телефона, он грузится и мы видим главное окно программы с множеством закладок. Я буду рассматривать создание тема на примере своей темы под названием New XP Themes by GraveT. При её открытии мы видим:
1 – показана «Панель Закладок», когда вы всё закончили делать на одной закладке, нужно переходить на другую и так далее.
2 – показывает вашу заставку к тему, при создании темы, я не советую пользоваться заставкой, так как можно самостоятельно поставить своё на телефоне.
3 – показывает приблизительный результат работы на данной закладке (он вовсе не всегда будет точен, поэтому работать
точно по нему не советую).
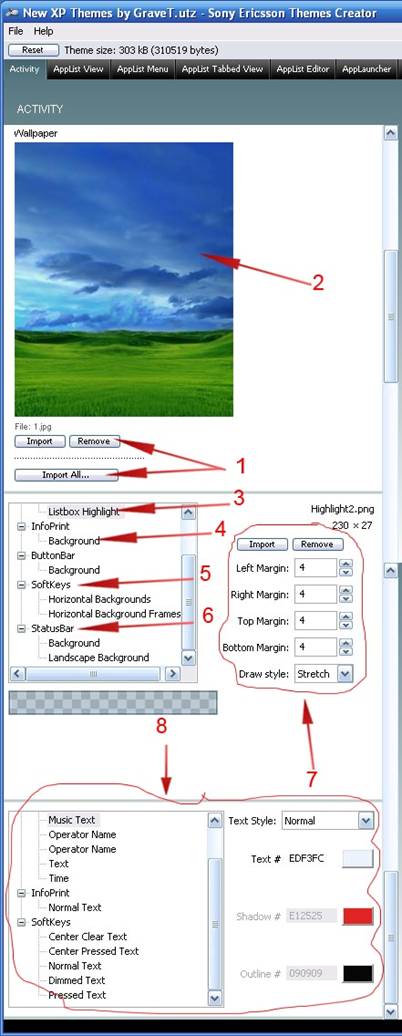
При прокрутке полоски 4 мы видим:
(разумеется, окно будет не такое я просто совместил окно на Photoshop CS2)
но смысл не теряется, итак мы видим много цифр давайте по порядку:
1- кнопки управления, здесь ничего сложного «Import» - выбрать картинку, «Remove» - удалить;
2 – Картинка, которая будет в режиме ожидания она должна быть разрешением 240*301;

3 – это картинка выбора, то есть чем вы листаете по своим иконкам в режиме ожидания при ее сохранении вам нужно обратить внимание на, то, что выделено цифрой 7, надпись «Draw style» означает, как вы хотите сохранить картинку: «stretch» - растянуть, «Center» - по центру, «Normal» - нормально, и «Title» - если честно точно сказать не могу, потому что никогда ей не пользуюсь (ну насколько я понимаю при её применении картинка также растягивается, но, начиная сверху и с середины своих границ);
4 – это картинка «infoprint» - она используется в показании разной информации
(открытие папки сообщения, название иконки в режиме ожидания и многое другое); («Draw style» растянуто)
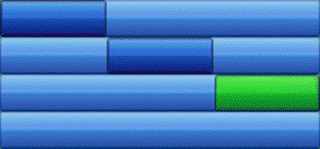
5 – данный раздел представляет собой кнопки софт клавиш, на этом скриншоте мы видим 4 полоски общее разрешение картинки 240*112, разрешение одной полоски = 240*28. как все уже поняли это картинка отвечает за то, как будет изменяться полоса софт клавиш при нажатии. Верхняя полоса отвечает за нажатие левой софт клавиши, 2 – средняя, 3 – правая, 4(нижняя) будет показана пользователю постоянно (до нажатия на левую, среднею или правую). Как мы видим там нужно две картинки первую разобрали, а вот вторая должна быть прозрачной; («Draw style» нормально)
6 – это картинка сверху экрана она будет везде, там так же два раздела второй нужно оставить без картинки; («Draw style» нормально)
8 – это цвет шрифта здесь всё должно быть понятно смотрите на название и сопоставляете с названием выше перечисленных картинок. Ещё мне хочется рассказать по подробней о меню 7 там мы видим не совсем понятное я подписал красным цветом перевод текста, это меню отвечает за отступ при растяжке изображения я прослежу это на меню «infoprint»,

как мы видим у этой картинки есть рамки и чтобы они остались, я задаю величину 3( 3 пикселя (точки)) и прописываю её во всех ячейках, теперь при показании сообщения (открытие папки сообщения) на телефоне поля будут также = 3 и всё будет красиво выглядеть.
Чуть не забыл картинка с названием «Standby Panel Music Highlight» отвечает за картинки медиаплеера в свернутом режиме, пользуюсь немного заумной техникой вам же советую растягивать картинку и брать картинку попроще 
вот такую к примеру, чтобы её растянуть по краям нужно взять по 4 (я думаю это не сложно понять сколько нужно взять точек по краям, удачи). («Draw style» растянуто)
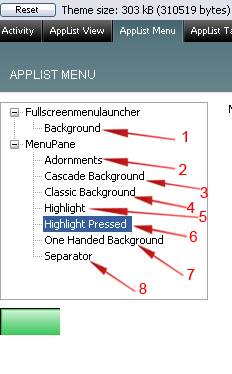
Переходим на закладку 2:
1 – Показаны все подпункты (у вас такого в программе не будет это просто склеено на Photoshop CS2).
2 – Картинки которая будет в главном меню, её разрешение 240*320, если вы оставляете «Draw style» в режиме нормально, то картинка сохранится на полной размер экрана без изменений. («Draw style» нормально)
3 – Кнопки выбора (в веб браузере, на виртуальной клавиатуре и другое). («Draw style» растянуто)
4 – Эта картинка присутствует при выборе контакта когда пишите смс (менять не советую стандартная неплохо смотрится). («Draw style» title)
5,1 – Клавиши выборы (когда листаете сообщение с входящих на черновик и так далее), (разрешение картинки 28*28(разрешение одного значка 14*14, так как там их 4)). («Draw style» нормально)
5,2 – Значки используемые в меню телефона (разрешение 144*18 (их там 8, значит у одной 18*18)). («Draw style» нормально)
5,3 – Просто делаете прозрачным. («Draw style» растянуто)
5,4 – Одна из 2 картинок используемых при нажатии на правую софт клавишу, советую называть MenuPaneCascadeBackground, «Draw style» сделать растянутым (сколько нужно по бокам отступить).
5,5 – Главная картинка при перелистывании по меню, назвать советую Highlight (разрешение использовать советую 230*60, так как это картинка будет сжиматься и растягиваться в зависимости от текста на который она поставлена). («Draw style» растянуто)
5,6 – Сепаратор или разделитель называйте как хотите используется в разделении между надписями (разрешение 212*2, «Draw style» - растянуто). 6 – кнопки в диспетчере задач, в контактах.
6,1 – Не выбрано, 6,2 – выбрано ( разрешение 53*23, «Draw style» растянуто. 7 – картинка на которой показана иконки программы и её название. С цветом текста поступать также как и на 1 закладке.
Перейдём на закладку 3:
1 - Оставить пустым
2 – Иконки в меню (разрешение 90*30) разрешение одного значка 15*15)). («Draw style» нормально)
3 – Такую же картинку как в 5,4 во второй закладке (название не менять).
4 – Картинку назвать MenuPaneBackgroundClassic (разрешение 115*211, «Draw style» растянуто)
5 – Такую же картинку как в 5,5 во второй закладке (название не менять).
6 – Эта картинка должна быть по разрешению такой же как (5), (она появляется при нажатии, то есть была картинка 5 нажали, стала 6) («Draw style» растянуто)
7 – Такую же картинку как в 5,4 во второй закладке (название не менять).
8 – Такую же картинку как в 5,6 во второй закладке (название не менять).
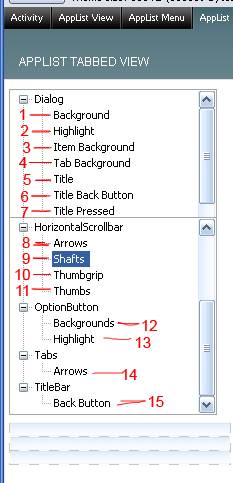
Перейдём на закладку 4:
1 – Такую же картинку как в 5,4 во второй закладке (название не менять).
2 – Такую же картинку как в 5,5 во второй закладке (название не менять).
3 – Сделать прозрачным («Draw style» растянуто)
4 – Сделать прозрачным («Draw style» растянуто)
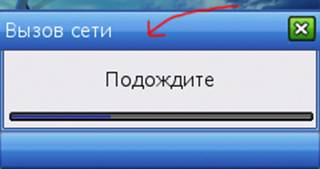
5 – Эта картинка будет у вас вверху диалогового окна. То есть вот здесь (разрешение 240*30, использовать советую («Draw style» растянуто)).
6 – Значок закрытия диалогового окна, на скриншоте это зеленый квадратик с крестиком (разрешение 42*21, 
картинка состоит из двух частей слева, то что в режиме ожидания, справа то что произойдёт при нажатии, разрешение одной 21*21). («Draw style» нормально)
7 – Оставить пустым
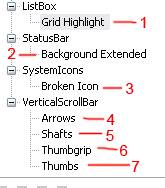
(8,9,10,11- горизонтальная полоса прокрутки)
8 – Кнопки прокрутки (влево, вправо), 
(разрешение 28*126, состоит из 18 иконок, одна иконка 14*14). На скриншоте видно 3 одинаковых ряда так и нужно делать, в каждом ряде 3 разных цвета: рассмотрим один (первый ряд) 1 строчка самая светлая она используется в режиме ожидания, 2 строчка в том случае если полоса прокрутки впритык в значку и 3 если нажать на значок.( «Draw style» нормально)
9 – Фон полосы прокрутки (разрешение 222*42, используется 3 штуки поэтому разрешение одной 222*14). ( «Draw style» title)
10 – Сделать прозрачным.
11 – Сама полоса прокрутки(разрешение 16*42, также используется 3 штуки , я использую 2 по середине делаю прозрачным, разрешение одной 16*14). ( «Draw style» растянуто)
12 – Также значки меню (разрешение 45*30, 6 иконок, поэтому разрешение одной 15*15). ( «Draw style» нормально)
13 – Такую же картинку как в 5,5 во второй закладке (название не менять).
14 – Клавиши выборы (когда учетные записи и так далее), (разрешение картинки 28*32(разрешение одного значка 14*16, так как там их 4)).
15 – Иконка «Возврат» в меню 
(разрешение 86*24, картинка состоит из двух частей слева, то что в режиме ожидания, справа то что произойдёт при нажатии, разрешение одной 43*24). («Draw style» нормально)
Переходим на закладку 5: 
1 – Такую же картинку как в 5,4 во второй закладке (название не менять).
2 – Такую же картинку как в 5 в четвёртой закладке (название не менять).
3 – Картинка к примеру при редактировании текста, в названии телефона в BlueTooth. (Я использовал одинаковый цвет с фоном диалогового окна поэтому в моей теме его не видно). ( «Draw style» растянуто)
4 – Такую же картинку как в 5,5 во второй закладке (название не менять).
5 – Оставить пустым.
Переходим на закладку 6: 
На этой закладке работает только с тем что показано на скриншоте (не считая цвета шрифта конечно).
1 – клавиша выбора в главном меню, (чем листаете по меню одним словом). ( «Draw style» нормально) (разрешение 75*73)
2 – Оставить пустым
3 – Оставить пустым
(4,5,6,7) – вертикальная полоса прокрутки, 5, 7 можно развернуть на 90 градусов против часовой стрелки и всё, для 6 можно взять ту же картинку что и для горизонтальной полосы прокрутки.
4 – нужно слегка переделать с  на на 
это в принципе не сложно сделать, так как разрешение одного значка одинаково 14*14. А разрешение самой картинки 42*78. ( «Draw style» нормально)
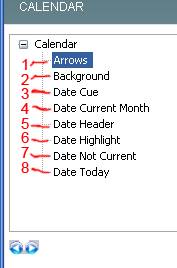
Переходим на закладку 7:
1 – Клавиши выборы месяца. (разрешение 30*14, там 2 картинки(соответственно влево, вправо) поэтому разрешение одной 15*14)
2 – Такую же картинку как в 5,4 во второй закладке (название не менять).
3 – Оставить пустым
4 – Полоса внизу календаря, показывающая день недели и месяц. (Разрешение 240*25) ( «Draw style» растянуто)
5 – Картинка используется в обозначении дней недели и номера недели. (Разрешение 27*18) ( «Draw style» растянуто)
6 – Выбранный день недели (куда наведён стилус) (Разрешение 29*16) ( «Draw style» растянуто)
7 – Дни других месяцев. (Разрешение 27*15) ( «Draw style» растянуто)
8 – Сегодня. (Разрешение 27*16) ( «Draw style» растянуто)
Переходим на закладку 8:
Это закладка Звуки, здесь я думаю всё понятно. Я лично не пользуюсь этой вкладкой, так как звук легче самому выбрать с телефона.
Переходим на закладку 9:
Эта закладка именно для вас здесь вы можете написать свой E-Mail, своё имя (Ник), в общем, что вы сами хотите. И ещё картинку 120*160 которая рассказывает о теме, но разумеется можно поставить и любую другую картинку. (Она показывается один раз при сохранении темы в каталог «ТЕМЫ»).
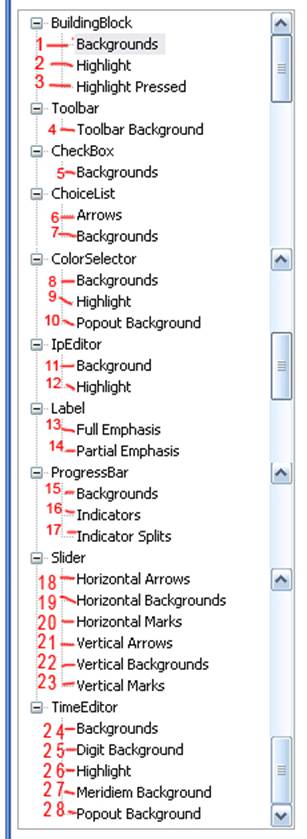
Переходим на закладку 10:
1 – Оставить пустым.
2 – Такую же картинку как в 5,5 во второй закладке (название не менять).
3 – Такую же картинку как в 6 в третьей закладке (название не менять).
4 – Такую же картинку как в 5 в четвёртой закладке (название не менять).
5 – Значки используемые в меню телефона (разрешение 45*45(их там 9, значит у одной 15*15)).
6 – Клавиши выборы (когда выбираете язык ввода и так далее), (разрешение картинки 16*30(разрешение одного значка 16*15, так как там их 2)).
7 – Сделать прозрачным
8, 9, 10 – Оставить пустым
11 – взять с моей темы либо сделать самому любую картинку с таким разрешением она не влияет ни на что. (разрешение 35*31) ( «Draw style» title).
12 – Такую же картинку как в 5,5 во второй закладке (название не менять).
13, 14 – Такую же картинку как в 5 в четвёртой закладке (название не менять).
15, 16 –Прогресс при запросе к сети (при установке программ) (разрешение 206*32, там две полосы в одной картинке, поэтому разрешение одной картинки 206*16.)
То что показывается когда ещё нет никакого прогресса, 
а картинка 16 постепенно заменяет её слева на право и создается впечатление анимации. ( «Draw style» растянуто)
17 – Сделать прозрачным.
18, 19, 20 – Горизонтальный слайдер. 18 сам бегунок. (разрешение 32*26, там две картинки слева при нажатии справа в режиме ожидания, разрешение одной 16*26).
Сам слайдер.
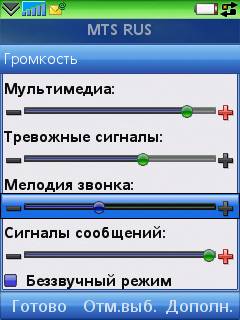
(разрешение 193*104, там четыре полоски, верхняя (когда выбран определённый регулятор (так как это используется в громкости), две аналогично с прогресс баром(15, 16), а нижняя это когда они не выбраны (на скриншоте всё видно). («Draw style» растянуто) 
20 – Сделать прозрачным («Draw style» нормально)
21, 22, – Вертикальный слайдер можно просто развернуть против часовой стрелки на 90 градусов и сохранить (конечно под другим именем). («Draw style» растянуто)
23 – Сделать прозрачным («Draw style» нормально)
24 – Сделать прозрачным («Draw style» title)
25 – Такую же картинку как в 6 в третьей закладке (название не менять).
26 – Такую же картинку как в 5,5 во второй закладке (название не менять).
27 – Такую же картинку как в 5,4 во второй закладке (название не менять).
28 – Такую же картинку как в 5,4 во второй закладке (название не менять).В общем вот так, но я хочу подметить: тему можно делать по шаблону, а можно экспериментировать, дело за вами. Я бы вам посоветовал чаще сохранять тему и кидать на телефон для проверки - всё ли у вас красиво получается (но это конечно не значит, что одну картинку заменили, сразу сохраняете и ставите себе). |

