Администратор

Сообщений всего: 975
Регистрация: Янв 2006
|
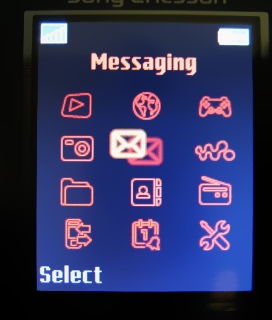
Руководство по замене иконок в Sony Ericsson K750 
Общие замечания:
1. Прежде всего понадобится доступ к внутренней файловой системе телефона. С помощью плагина для фар менеджера: SEFP
2. Файл menu.ml находится в tpa/preset/system/menu/.
3. На всякий случай делаете резервную копию этого файла. (BackUp)
4. Итак, копируете файл menu.ml на компьютер. Открываете его блокнотом и начинаете редактировать.
После сохранения изменений в файле, заливаете его обратно в телефон, в ту же папку откуда взяли. Общий сброс или просто сброс при этом НЕ нужен.
Как заменить иконки:
1. Находим в файле такие строчки (на каждый элемент меню!)<icon pos="unselected" source="internal">DESKTOP_WAP_ICN</icon>
<icon pos="selected" source="internal">DESKTOP_WAP_SELECTED_ICN</icon>
Итак, pos="unselected" - это иконка пункта меню, на который НЕ наведен курсор
pos="selected" - соответственно иконка активного пункта меню.
source="internal" - это источник файла иконки. В данном случае internal означает, что иконка берется, скорее всего, из MAIN, куда нам пока что не добраться.
DESKTOP_WAP_ICN - собственно имя иконки.
С теорией закончили, теперь к делу.
2. Подготавливаем свои иконки. Прокатывают форматы PNG, JPG, GIF. Лучше всего использовать PNG или GIF, так как в них поддерживается прозрачность. Размер иконок до сих пор не определен четко, но люди используют такие размеры:
- для неактивного пункта - 55х36 (ширина Х высота) или 55х34;
- для активного - 64х44 или 48х42.
Собственно, можно ставить любые размеры, даже 100х100, но конечно такая иконка закроет соседние.
3. Для главного меню должно получиться 24 иконки (12 для активного пункта и 12 для неактивного)
4. Называть эти иконки можно как душе угодно, но уже выработался стандарт, что для выбранной иконки мы добавляем в конце _s. Например: call.png и call_s.png.
5. Закачиваем эти иконки в ту же папку где находится menu.ml, то есть в tpa/preset/system/menu/
6. Кажется, в имени файла важен регистр символов. Поэтому, чтобы потом было меньше проблем проверьте, чтобы все имена файлов были в нижнем регистре.
Иконки готовы, переходим к редактированию файла меню.
7. Меняем source="internal" на source="file".
8. Прописываем вместо имен стандартных иконок свои имена. Например:
DESKTOP_WAP_ICN меняем на wap.png
9. В результате, на каждый пункт, на который мы хотим поменять иконку должен быть приблизительно такой текст:<element id="FMRadio">
<label type="name" textid="FMR_FM_RADIO_TXT"/>
<icon pos="unselected" source="file">radio.png</icon>
<icon pos="selected" source="file">radio_s.png</icon>
<link type="internal"/>
</element>
10. Закачиваем переделанный menu.ml в телефон, включаем, и наслаждаемся новыми иконками (и торможением при первом открытии меню )
Как сделать ссылку на яву(Java):
1. Допустим нам нужно сделать ссылку на MobyExplorer.<link type="internal"/> меняем на <link type="java" javasuitename="MobyExplorer" javasuitevendor="Bermin Software" javasuitepoint="ftpmid.FtpMid"/>
javasuitename, javasuitevendor, javasuitepoint - берем в .Jad файле приложения или игрушки или в MANIFEST.MF, что лежит в папке META-INF в .JAR файле.
Например:Manifest-Version: 1.0
Ant-Version: Apache Ant 1.6.2
Created-By: 1.4.2_10-b02 (Sun Microsystems Inc.)
MIDlet-1: MobyExplorer,/folder_html.png,ftpmid.FtpMid
MobyEncodingDefault: UTF-8
MIDlet-Vendor: Bermin Software
Moby-Encoding-Custom: UTF-8#KOI8-R
MIDlet-Description: File Manager and FTP Client
MIDlet-Version: 2.1
MIDlet-Name: MobyExplorer
2. Сохраняем изменения и закачиваем новый файл.
Как сделать TabMenu (меню вкладками, как меню Настройки)
Структура TabMenu такова:
<menu id="SettingsTabMenuId" layout="TabMenu">
<element id="SettingsTabMenuId">
<label type="name" textid="..."/>
<icon pos="selected" source="internal">...</icon>
<icon pos="unselected" source="internal">...</icon>
<menu id="...">
<element id="...">
<label type="name" textid="..."/>
<icon pos="left" source="internal">...</icon>
<link type="internal"/>
</element>
................
</menu>
</element>
.................
</menu>
1. Вписываем эту структуру вместо:
<link type="internal"/>
2. Чтобы добавить новую вкладку, добавляем структуру:
<element id="SettingsTabMenuId">
<label type="name" textid="..."/>
<icon pos="selected" source="internal">...</icon>
<icon pos="unselected" source="internal">...</icon>
<menu id="...">
<element id="...">
<label type="name" textid="..."/>
<icon pos="left" source="internal">...</icon>
<link type="internal"/>
</element>
................
</menu>
</element>
3. Чтобы добавить новый элемент на вкладку добавляем такую структуру:
<element id="...">
<label type="name" textid="..."/>
<icon pos="left" source="internal">...</icon>
<link type="internal"/>
</element>
Учтите, что иконки тут меньше по размеру!
Как сделать еще одно меню 3х4 (как главное меню):
Структура меню с layout="DesktopTopMenuGFX2", то есть 3х4 такова:<element id="...">
<label type="name" textid="..."/>
<icon pos="unselected" source="file">...</icon>
<icon pos="selected" source="file">...</icon>
<menu id="MainMenu" layout="DesktopTopMenuGFX2">
<accelerator>MapToKeypad</accelerator>
<highlight>4</highlight>
<!-- Java Element 1 -->
<element id="...">
<label type="name"><text>...</text></label>
<icon pos="unselected" source="file">...</icon>
<icon pos="selected" source="file">...</icon>
<link type="internal"/>
</element>
...................
</menu>
</element>
1. Вставляем эту структуру вместо одного из элементов главного меню, или куда вам придумается.
2. Чтобы добавить элемент, вставляем эту структуру:<element id="...">
<label type="name"><text>...</text></label>
<icon pos="unselected" source="file">...</icon>
<icon pos="selected" source="file">...</icon>
<link type="internal"/>
</element>
Как поставить свои имена пунктам меню:
Заменяем:<label type="name" textid="..."/> на <label type="name"><text>...</text></label> Где, между тегами <text></text> прописываем свое имя пункту.
Имена можно задавать и русскими символами. Для этого сохраните файл в кодировке UTF-8 (можно даже блокнотом).
Маленькая поправочка:
<menu id="Menu_Entertainment_Id"> Если мы хотим поменять имя не пункта, а меню, то пишем type не "name", а "TITLE"
Замечание:
1. На место element id="..." прописывайте существующие значения.
2. Можно использовать и другие значения layout, но я этого описывать не буду. Но если вам кажется, что главное меню в стиле старых Нокий лучше... что ж можете и сами разобраться.
Фуххх, вроде все... Если какие ошибки или дополнения пишите.
Спасибо всем за идеи и данные. |

